Llegó 2018, y ahora comienza la cuesta de enero, que se hace difícil por la cantidad de polvorones que hemos comido… Y ahora, además de apuntarnos al gimnasio es turno de hacer balance de 2017, y mirar tendencias que marcarán el ya presente 2018, incluso tendencias para diseño de páginas web en 2019. ¿Demasiado pronto? Puede, pero lo que está claro es que lo más importante en una página web es estar actualizado y dar sensación de ello.
Para dar sensación de actualización nada mejor que adelantarse a los acontecimientos, y es por ello que necesitamos estudiar el mercado futuro para así destacar que será lo que mejor le sentará a tu web en este año y los próximos. Vamos allá:
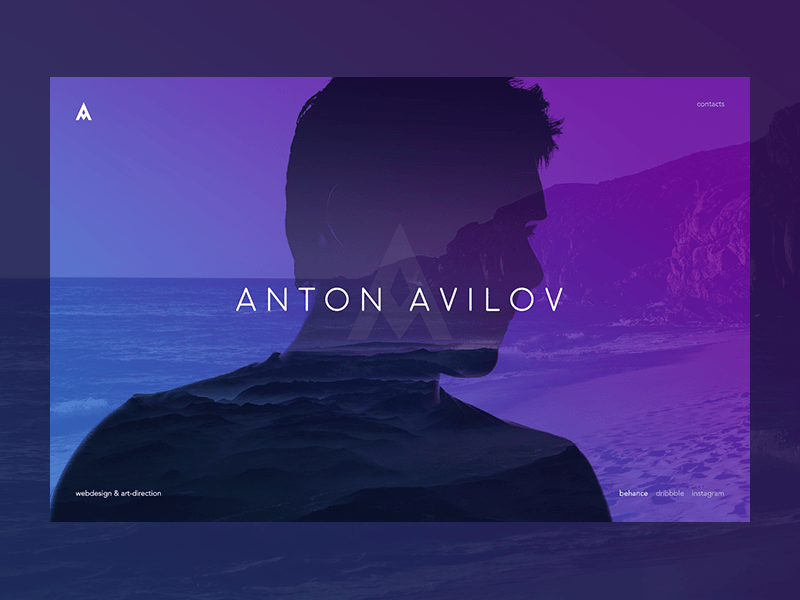
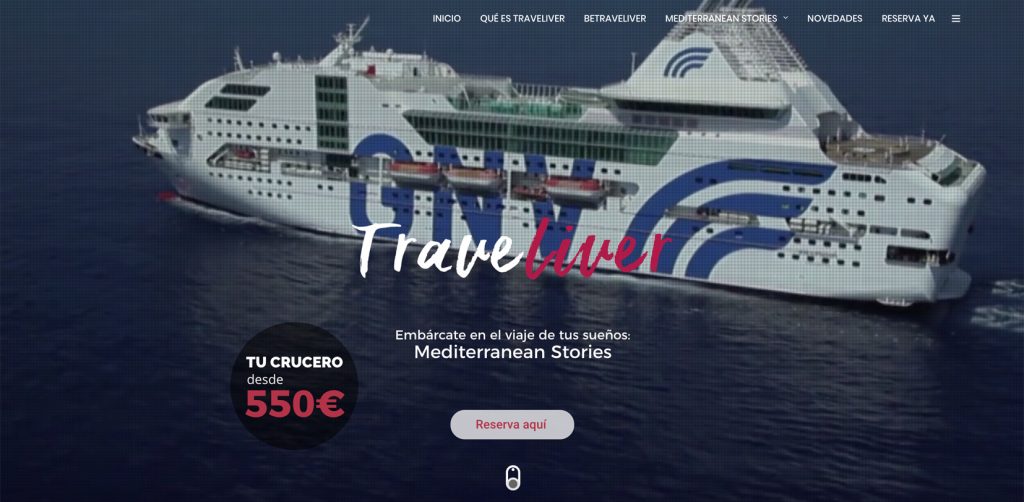
1. Diseño Hero
Sin duda uno de los más destacados de finales de este 2017, y es que esta tendencia ha llegado para quedarse. El diseño Hero, o para que nos entendamos, imagenes o vídeos a pantalla completa, es la tendencia que más ha marcado la recta final del año que dejamos y es que sin duda es una gran forma de presentar a primera vista nuestra página web, para de una forma clara, visual y simple consigamos captar la atención del usuario para que continúe en la web.
2. Animaciones
Cada vez son más las páginas web que se animan, y cierto es que las animaciones tuvieron su moda en la época del diseño en flash (ains… que recuerdos…), ahora vuelve, pero por supuesto, sin tener punto de comparación con su predecesor. Ahora nos encontramos animaciones en títulos, imágenes que se deslizan suaves o incluso animaciones en botones al pasar por encima. Un sinfín de novedades que nos encontramos en materia de animaciones y que ya no necesariamente harán que tu web sea lenta, si no más visual y seguirá igual de ligera.
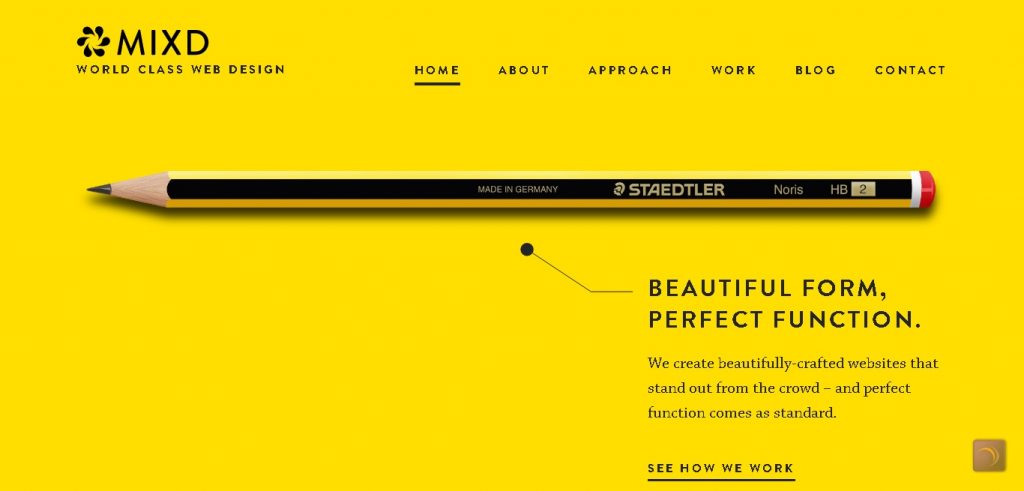
3. Diseño minimalista
Vuelve una y otra vez, mejor dicho, no se va. Y es que el minimalismo llegó para quedarse. Ya lo dice el dicho, menos es más, y es que no hay nada más visual que una web limpia, ordenada y con lo justo y necesario, ni más ni menos.
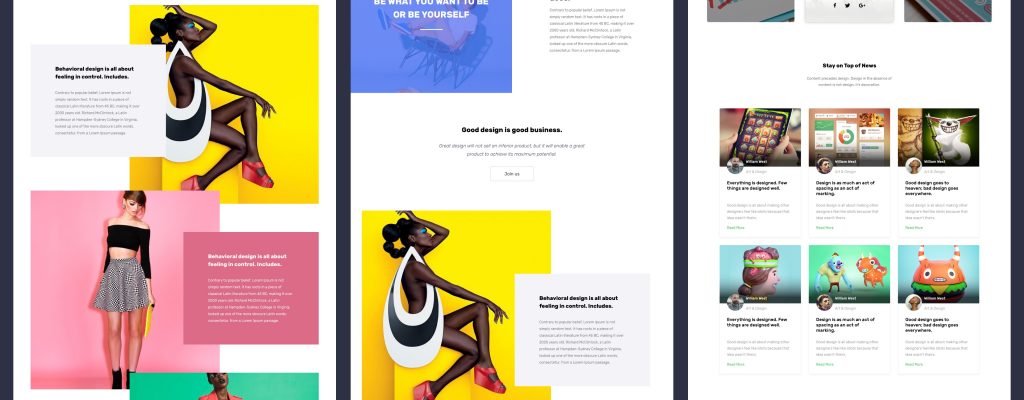
4. Modularidad
Y es que los diseños modulares están a la orden del día, nada más lejos de lo que ya nos ocurre con la modularización de la tecnología, nos encontramos en web las últimas novedades. Creación de módulos para web. ¿Quieres una galería? Aquí la tienes, ¿un formulario de contacto? marchando… Todo esto viene ayudado de las últimas tecnologías en código modular que favorecen esta situación, además de ser el punto de partida para las nuevas páginas One Page, de las que ahora hablaremos
5. One Page
Su nombre lo dice, Una Página, y es que todo está ahí, en la primera página, haz scroll y lo tendrás, un menú que te desplazada verticalmente por la página hasta llegar a lo deseado, sin tener que cargar páginas extras. Suena bien, ¿verdad?, pues eso es lo que consigue el diseño one page.

6. Tipografías visuales
Tipografías grandes, muy visuales, que a simple vista la web te diga lo que necesitas y si es así, continuar leyendo. En gran medida se utilizan tipografías handmade, es decir, tipografías de escritura manual, en diseño es la última tendencia y como bien sabemos todo lo que se aplica al logotipo se traslada a web.
7. Colores degradados
De verde agua a azul cielo, de rosa chicle a morado pasión… hay muchísimas combinaciones de degradados con tonos pasteles, vivos, etc, que hacen que tu web cobre vida sin tener animaciones, un toque más calmado, más visual, impactante, solo se consigue uniendo las últimas tendencias clave de colores y para ello nada mejor que nuestros amigos de pantone que ya han elegido el color del año 2018 como el Ultra violete. Los degradados combinan genial encima de imágenes, superpuesto, imágenes que en blanco y negro le superpones un toque de color muy visual.

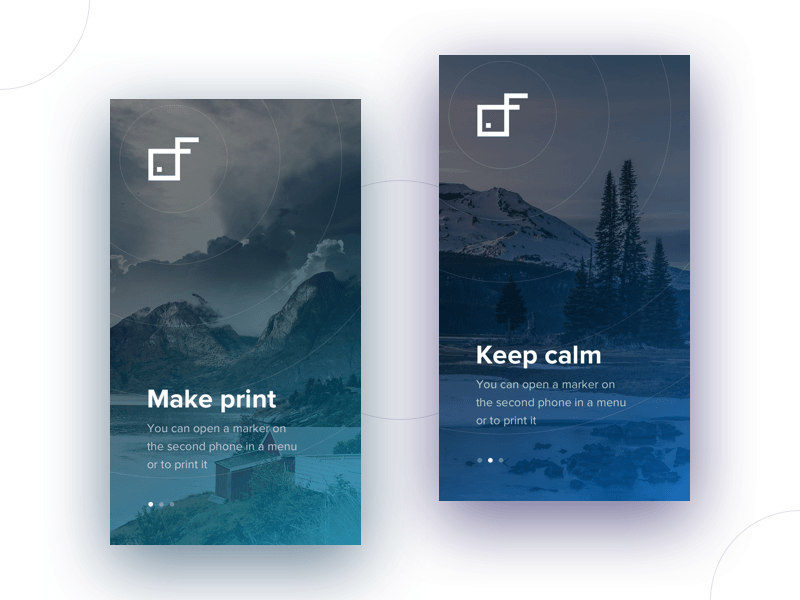
8. Mobile web app
Una tendencia cada vez más destacable es la creación de aplicaciones móviles in-app, por que ya estamos cansados de instalar aplicaciones, espacio, memoria, caché, etcétera, etcétera, etcétera… ¿Que mejor formar de facilitar a un usuario que entrar a una url y tener la aplicación a mano? Ahora es posible y es una tendencia cada vez más utilizada, pudiendo incluso tener un icono totalmente personalizado en la pantalla de inicio que lleve directamente a la web donde está la aplicación alojada.

9. Fondo blanco y modo noche
No hay nada más elegante que un fondo blanco, ¿verdad?. Y es que el blanco siempre está de moda, elegir este tono para el fondo de una web puede ser un acierto para resaltar el contenido de la misma. Pero en ocasiones, puede resultar molesto… Sobre todo de noche, cuando estamos navegando con el móvil y no paramos de encontrar blanco por todos lados, y es que muchas web optan por incluir ahora un modo noche, donde el usuario con un simple botón activará una versión oscura de la web, facilitando la lectura del contenido sin molestias.

Y hasta aquí estas 9 tendencias para páginas web 2018. Te hemos lanzado unas cuantas ideas para que decidas como quieres tu web, ahora solo te queda la chispa que ponemos nosotros para hacerlo. Por que en EveryBind estudiamos el mercado, escuchamos al cliente y siempre sacamos la mejor sonrisa.











 por el equipo de EveryBind - EveryBind es una marca de Empregia
por el equipo de EveryBind - EveryBind es una marca de Empregia